All in One SEO を使ってソーシャル設定を行う中で
facebookボタンの設置とボタンを動的URLにしている方法を書いていきます。
下記がFacebookのシャアボタンを設置する手順です。
今回の説明はWPサイトの説明となります。
■All in One SEOの追加
All in One SEOをダウンロードし、有効化します。
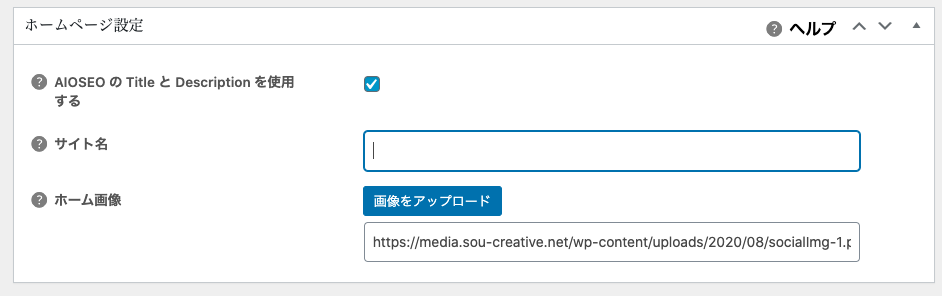
まずホームページ設定をします。
サイトタイトルと、URLがSNSで共有された際の画像を設定していきます。

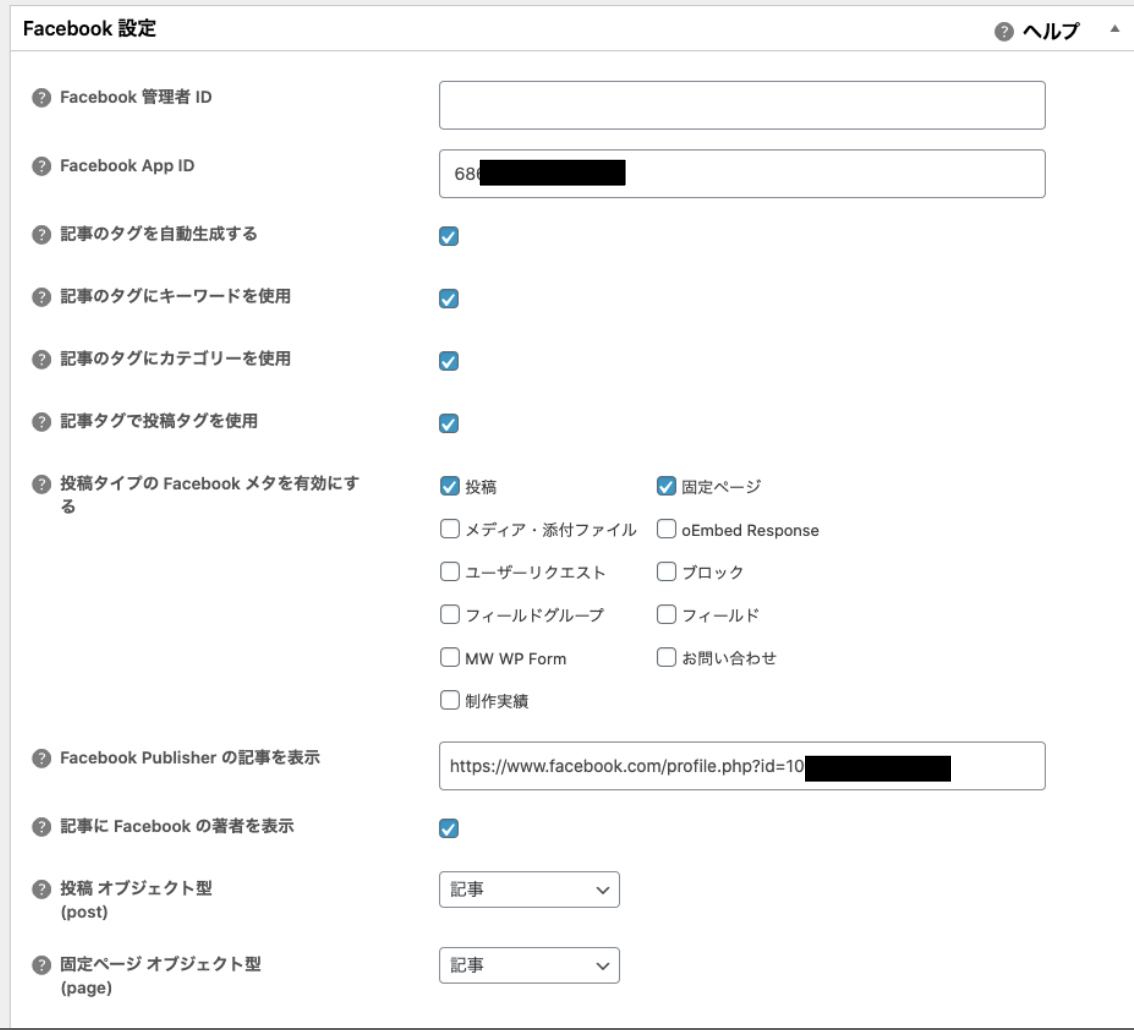
■Facebook設定
続いて下記を入力します。
Facebook APP IDの取得はこの後解説します。

管理者IDは不要です。
Facebook publisherにはサイト管理者のプロフィールページを貼り付けます。
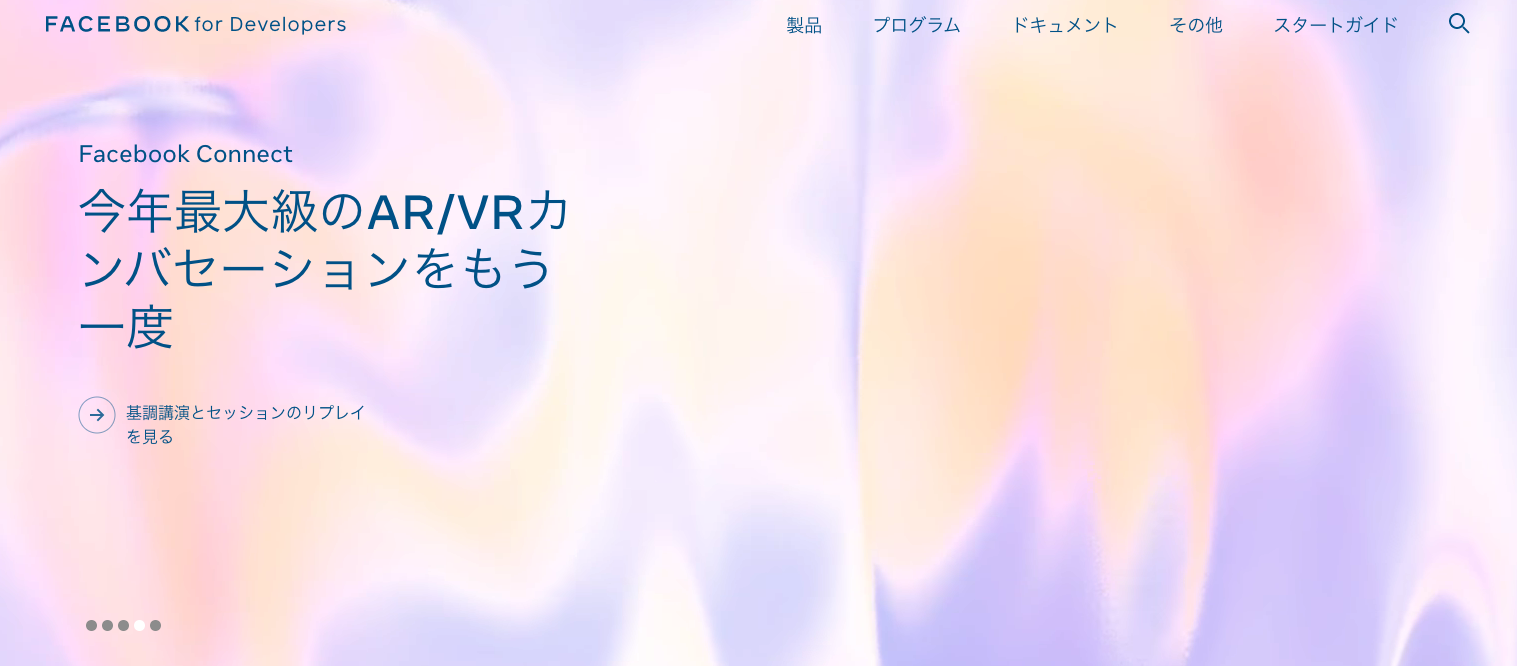
■Facebook APP IDの取得
Facebook for Developersへアクセスします。
2020.11月現在はクリックするとログインを求められますのでログインします。

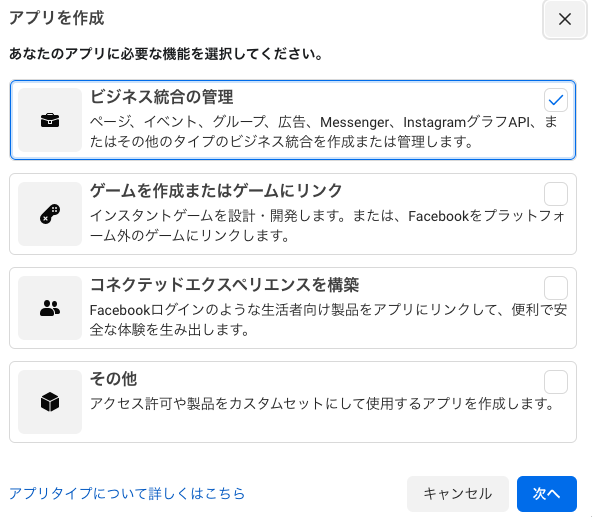
その後、右上のスタートガイドをクリックします。

ビジネスの統合管理を選択します。

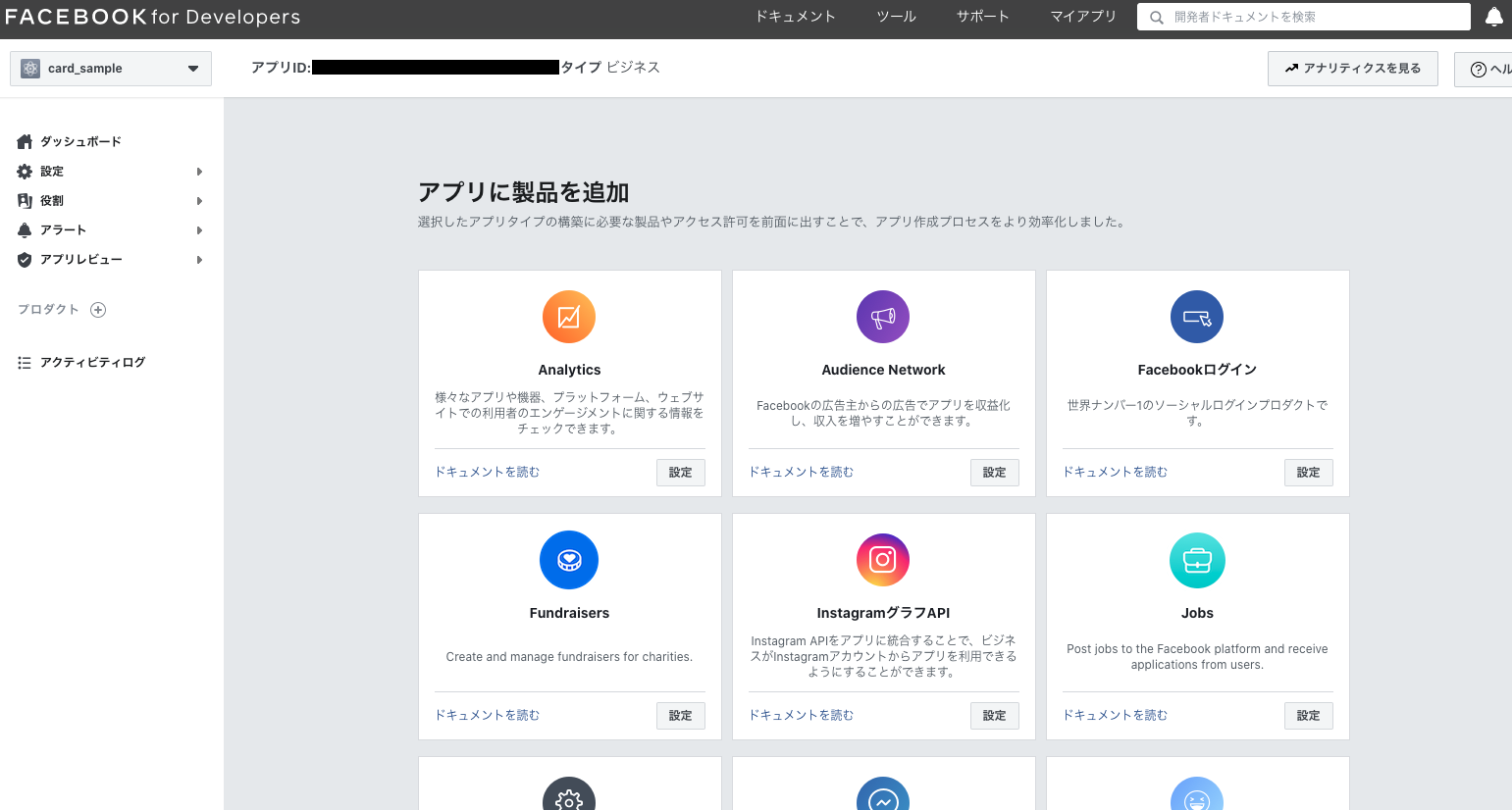
すると左上にIDが追加されます。
これをFacebook APP IDに貼り付けます。
■シェアボタンのコードを取得
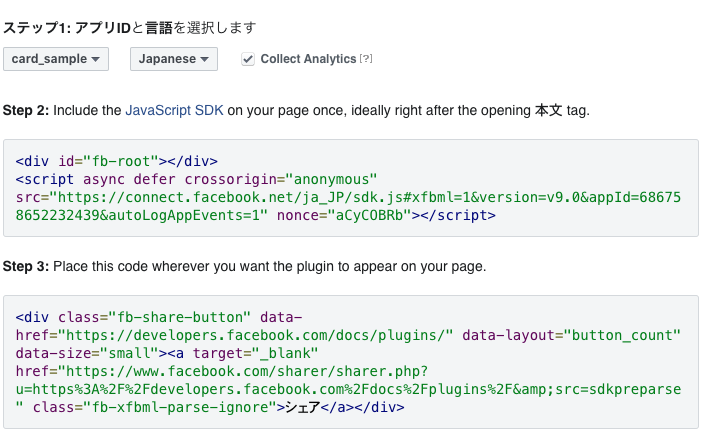
Facebook for Developersのこちらから
シェアボタンを作成します。
シェアするwebページのドメインを入力し、サイズを選択します。

すると下記のように生成されるので、任意の場所に両方追加します。

これでシャアボタンは完成です。
■シェアボタンのURLを動的に書き換える
wpの場合記事内、single.phpで利用する場合が多いと思います。
その場合投稿のサムネイルやタイトルをカードで表示したいことがほとんどんです。
ですがシェアボタンのリンク先はボタン作成時に入力したURLで固定されてしまいます。
ですので動的に記事に合わせてURLを変更したい場合はコードを
変更する必要があります。
このように書き換えた結果、うまく投稿内容を反映した
カードを作ることができました。
onClickイベント内で表示しているURLを取得しています。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="fb-share-button" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;" data-layout="button" data-size="small"><a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Ffeeling052.xsrv.jp%2F&src=sdkpreparse" class="fb-xfbml-parse-ignore">シェア</a></div> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.4"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v9.0" nonce="Ire1weV8"></script> |
是非お試しください。