■なぜReduxを使うのか
1.stateの見通しをよくするため
2.どこからでもsataeを参照/変更可能にするため
3.モジュールを疎結合するため
Reactのみでstateを管理するのは大変!
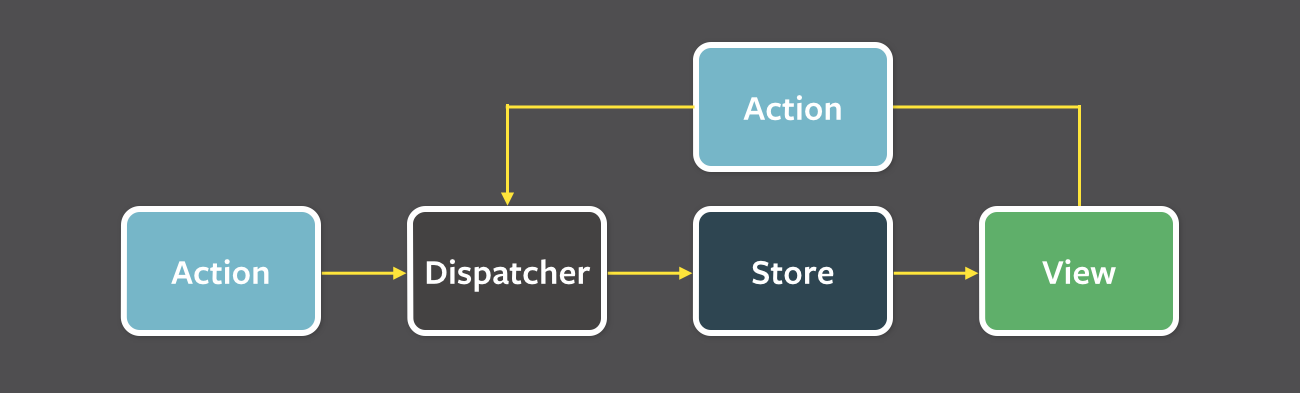
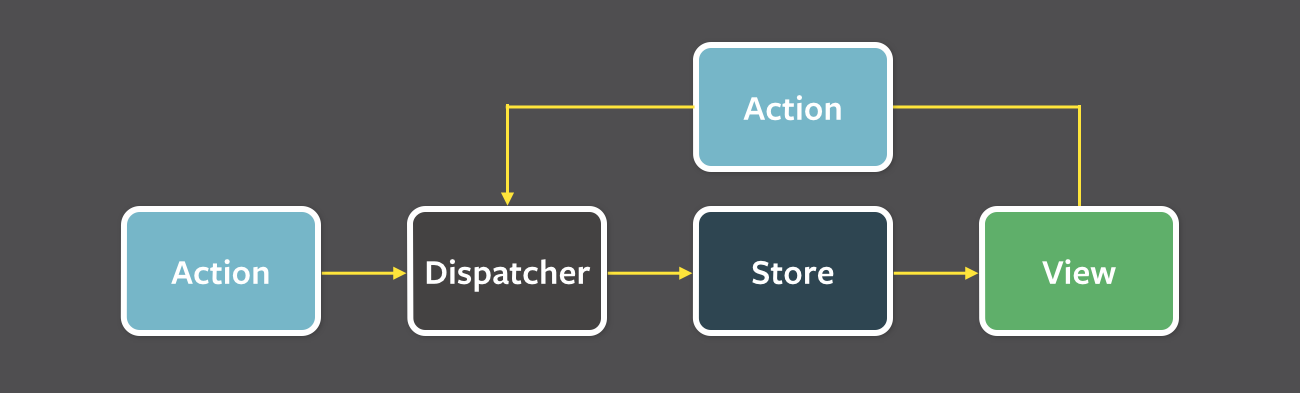
■Fluxフローってなに?
1.データフロー設計の1つ
2.データが常に一応方向にな
3.イベントによってデータが変化(イベント駆動)
Fluxフロー図解
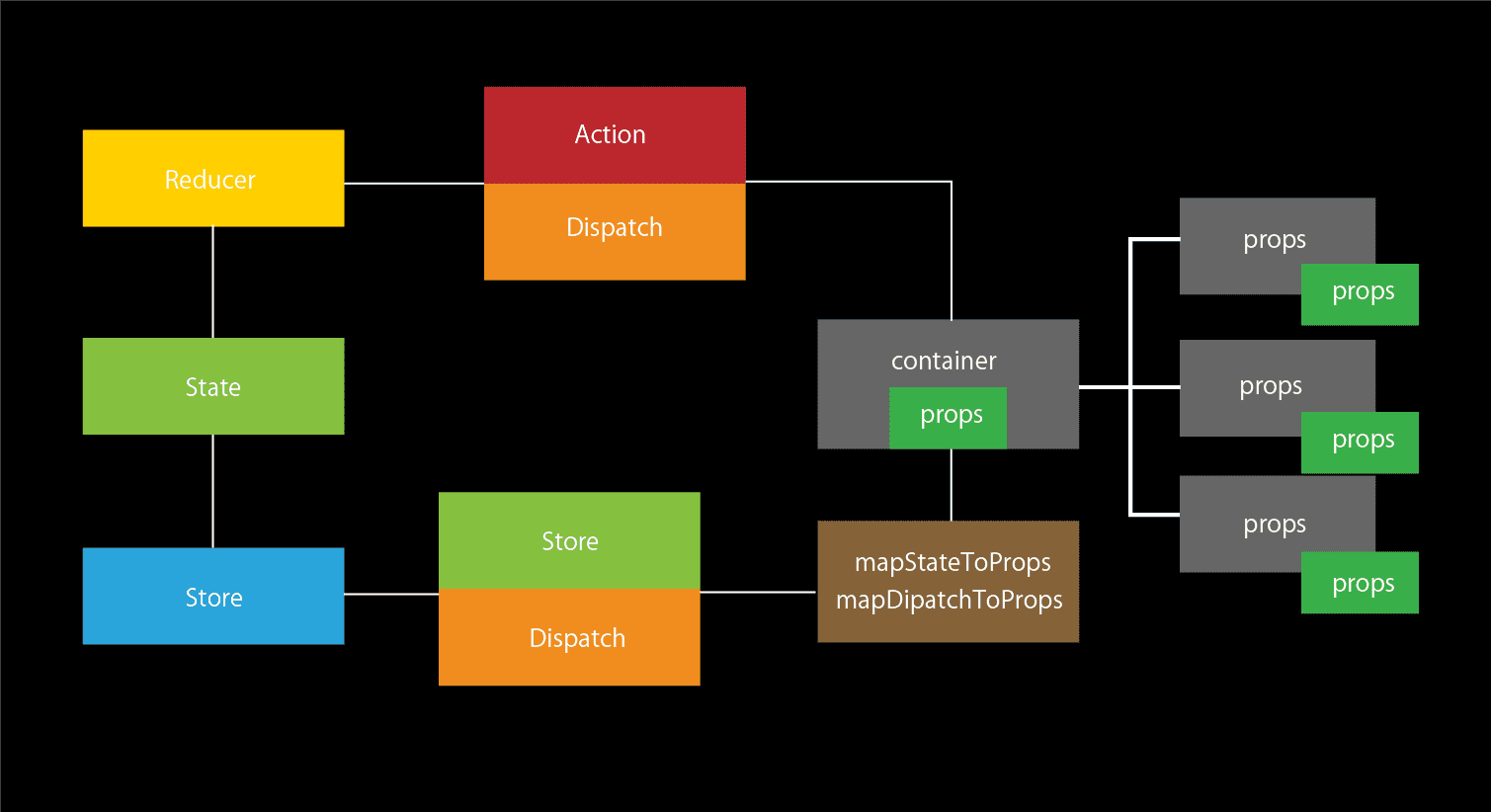
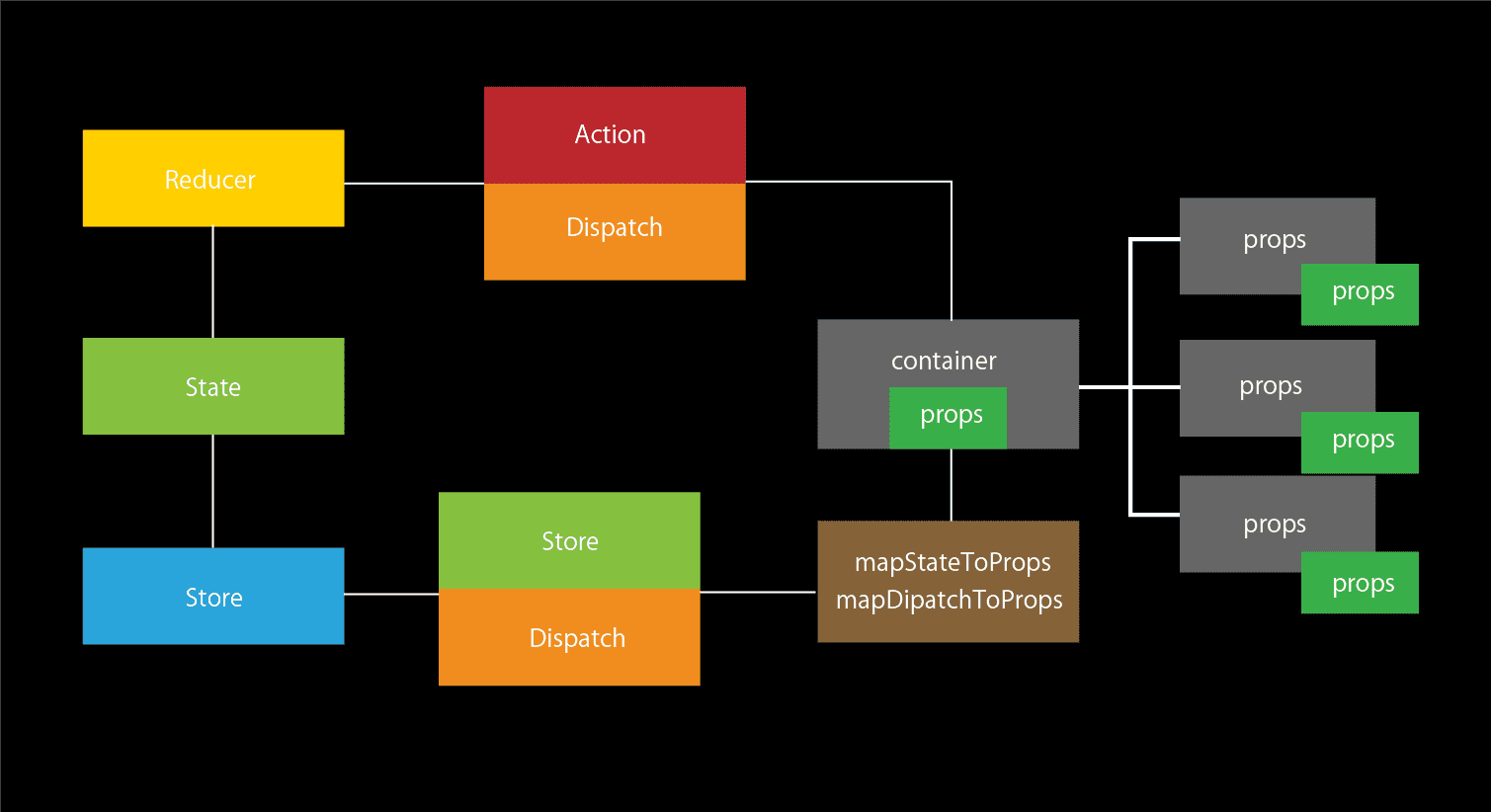
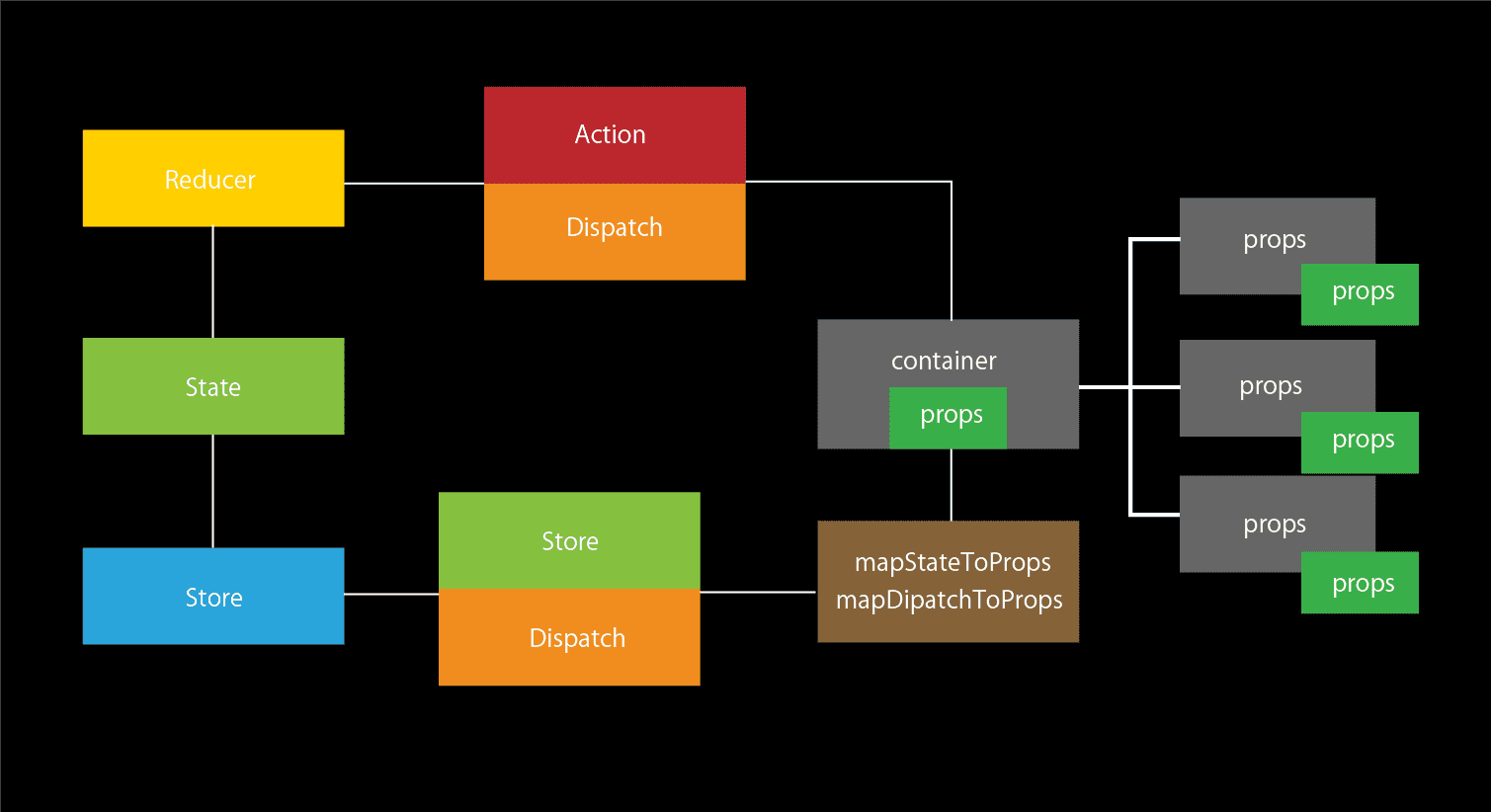
 Redux図解
Redux図解

■参考元
分かりやすくおすすめです!

1.stateの見通しをよくするため
2.どこからでもsataeを参照/変更可能にするため
3.モジュールを疎結合するため
Reactのみでstateを管理するのは大変!
1.データフロー設計の1つ
2.データが常に一応方向にな
3.イベントによってデータが変化(イベント駆動)
Fluxフロー図解
 Redux図解
Redux図解

分かりやすくおすすめです!