目次
■W3C validator とは
W3CはWebの標準や規格を定めており、HTMLやCSSの規格も定めている団体です。
全てのWebサイトがこの規格を標準にするべきとされています。

W3C標準に準拠されていれば、コーディングの品質が一定以上担保できていると判断することができます。
最近WebサイトをW3C規格でエラーが出ないようにコーディングしてくださいと依頼を受け、私も意識するようになりました。
W3C validatorというツールを使うとWebサイトがW3C規格に沿っているのかがすぐに検証できます。
Ready to check - Nu Html Checker
エラーがない場合はこのように表示されます。

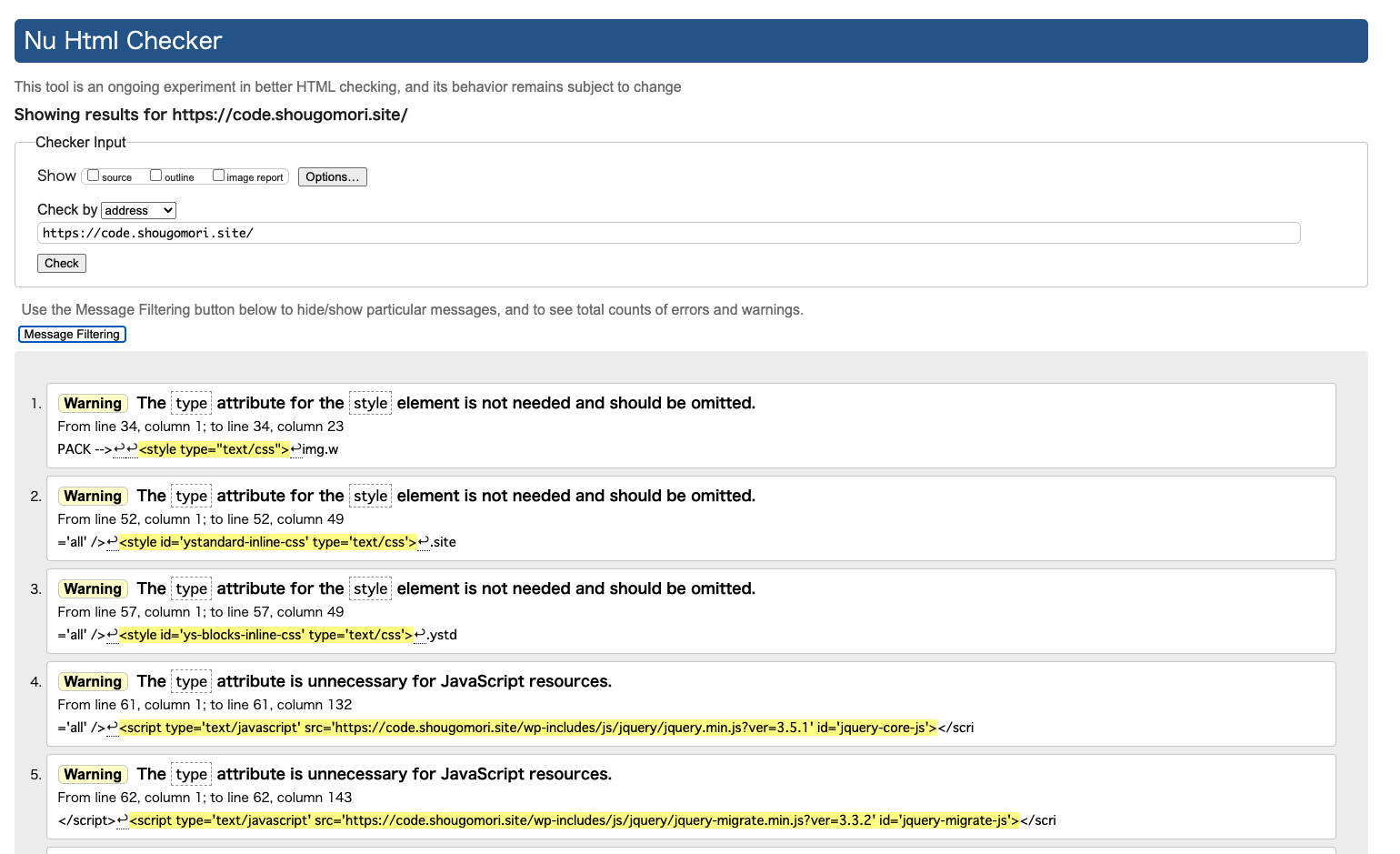
エラーやワーニングがある場合は下記のようにどこがいけないのかが表示されます。

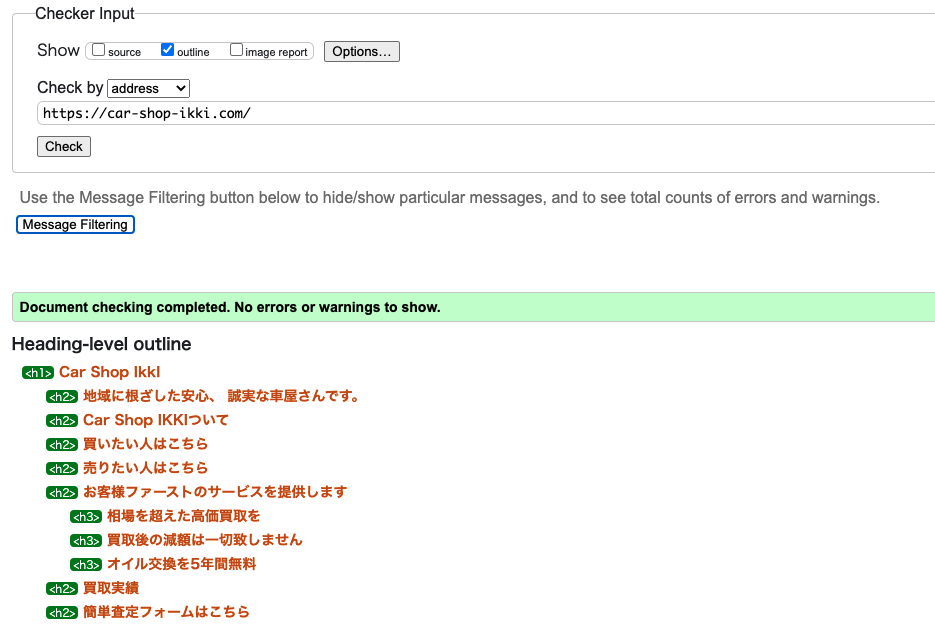
outlineにチェックを入れるとタグツリーを確認できます。

■引っかかった項目
いくつかワーニングがでた箇所があったので恥ずかしながらご紹介します!
・sectionタグに見出しがない
sectionタグに見出しがない場合もワーニングとなります。
下記のマークアップもワーニングとなります。

・style=“background-image”
divタグやfigureでstyle=“background-image”を使用した場合もワーニングになります。
ただしたまにワーニングが出ない事もあったので様子見なところです。
・ type=”text/”
cssファイルやjsファイル読み込みの type=”text/” は本来不要のためこちらもワーニングが出ます。
下記のcodeをfunction.phpに追加する事で解消できます。
//読み込みコードのtype属性を排除
add_action(‘wp_loaded’, ‘prefix_output_buffer_start’);
function prefix_output_buffer_start() {
ob_start(“prefix_output_callback”);
}
add_action(‘shutdown’, ‘prefix_output_buffer_end’);
function prefix_output_buffer_end() {
ob_end_flush();
}
function prefix_output_callback($buffer) {
return preg_replace( “%[ ]type=[\’\”]text\/(javascript|css)[\’\”]%”, ”, $buffer );
}
■W3C validatorの必要性
案件で必要性がなければ特に必要ないのではと思います。
要望があった場合には対応できるようにしておくと良さそうです。
