以前からwebpackについて気になっていたのですが、Udemyで良さそうな講座を見つけたので
この機会に勉強を始めました。
今回は備忘録として書き残していきたいと思います。
目次
■webpackとは
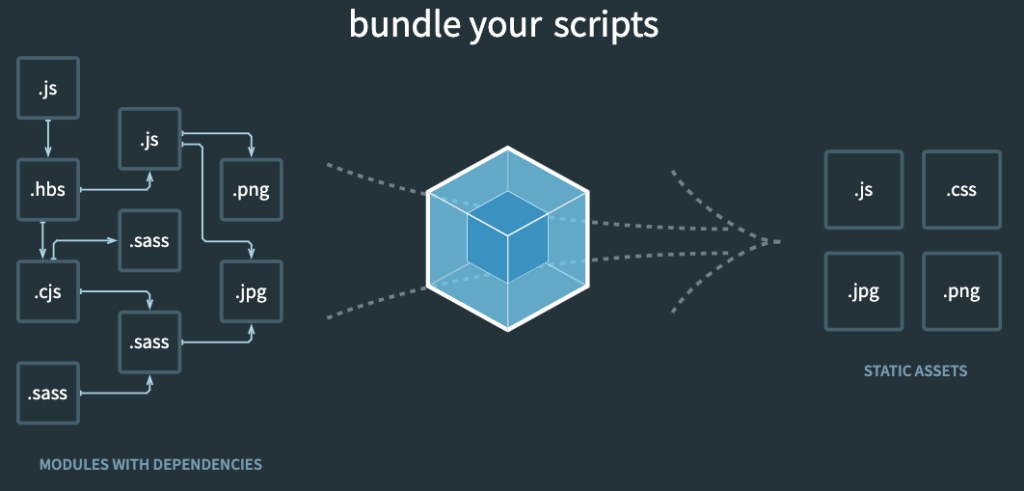
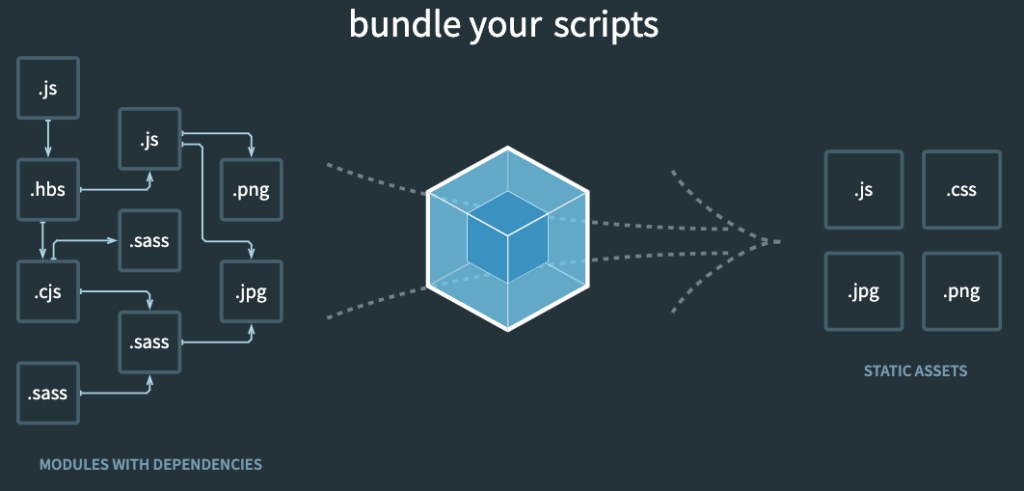
一言でいうとJavaScriptのモジュールを一つに束ねることができるツールのことです。
まだメリットを理解できていないのですが、コードが読みやすくなったり、保守性が上がるようです。
また全てのファイルをjsのファイルとして出力することも特徴のようです。
■webpackを使う
webpackを使うためにはnode.jsが必要なのでインストールしておきましょう。
次にプロジェクトを立ち上げたいディレクトリに移動し、下記のコマンドを実行します。
npm init
すると下記を聞かれるので、適所答えていきましょう。
基本的にはエンター押していけばOKです。
package name: (a) sample
version: (1.0.0) 0.0.0
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:user
license: ()
これで上記の内容を含んだpackage.jsonが生成されます。
そしてwebpackをインストールしていきます。
npm install —save-dev webpack@4.41.6
今回は4系で学習していくのでバージョンを@4.41.6としています。
2021年5月は5系がリリースされています。
次に下記を実行します。
npm install —save-dev webpack-cli@3.3.11
以上でwebpackを使う準備が整いました。
■エントリーポイントを作る
まずはエントリーポイントを作ります。
エントリーポイントとは、webpackが一番最初に見に行くファイルのことです。
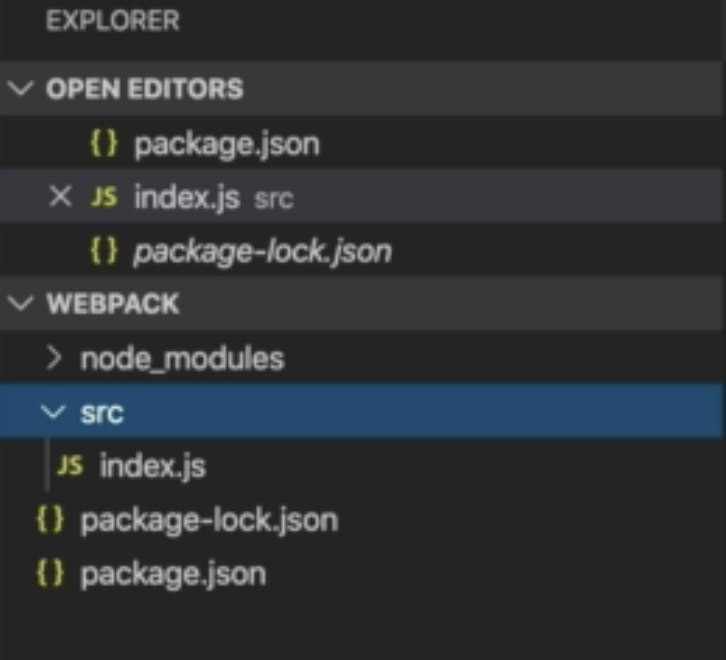
srcディレクトリを作り、その中にindex.jsというファイルを作ります。

下記のコマンドでwebpackを実行します。
npx webpack
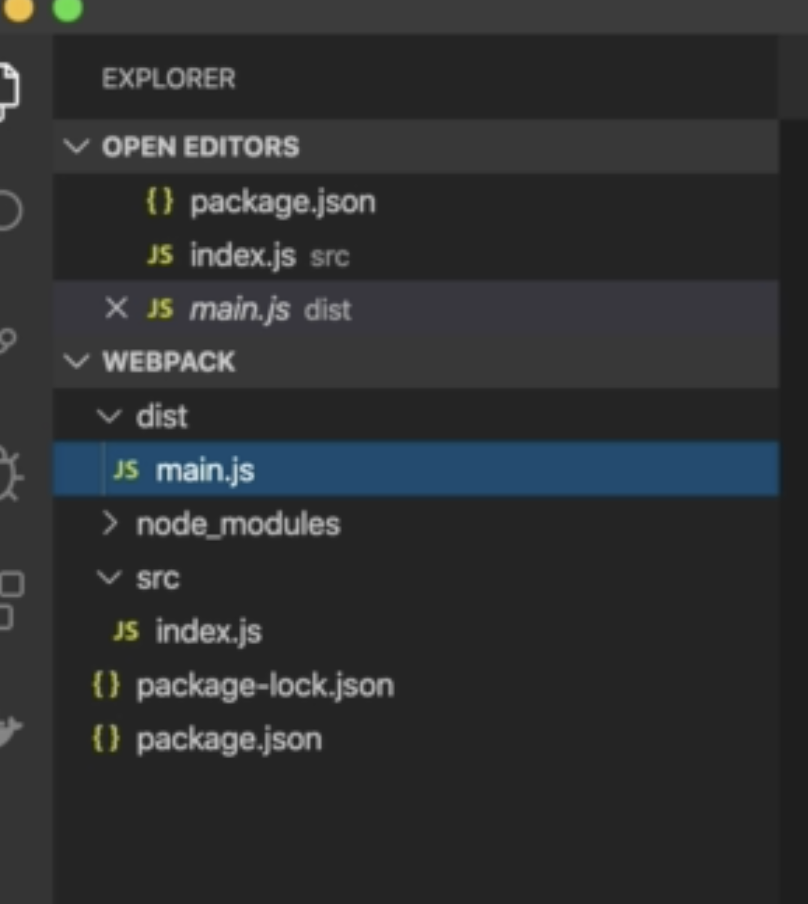
するとdistディレクトリと、main.jsが生成されています。

このmaiin.jsにビルドされたjsが出力されるようです。
■webpackの設定ファイルを作る
webpackの設定ファイルを作っていきます。
webpack.config.jsというファイルを作ります。

■cssを使う
webpackでcssを使うためにはまずcssファイルを読み込める環境を作ります。
そのためにloaderが必要になるので、css-loaderをインストールします。
npm install —save-dev css-loader@3.4.2
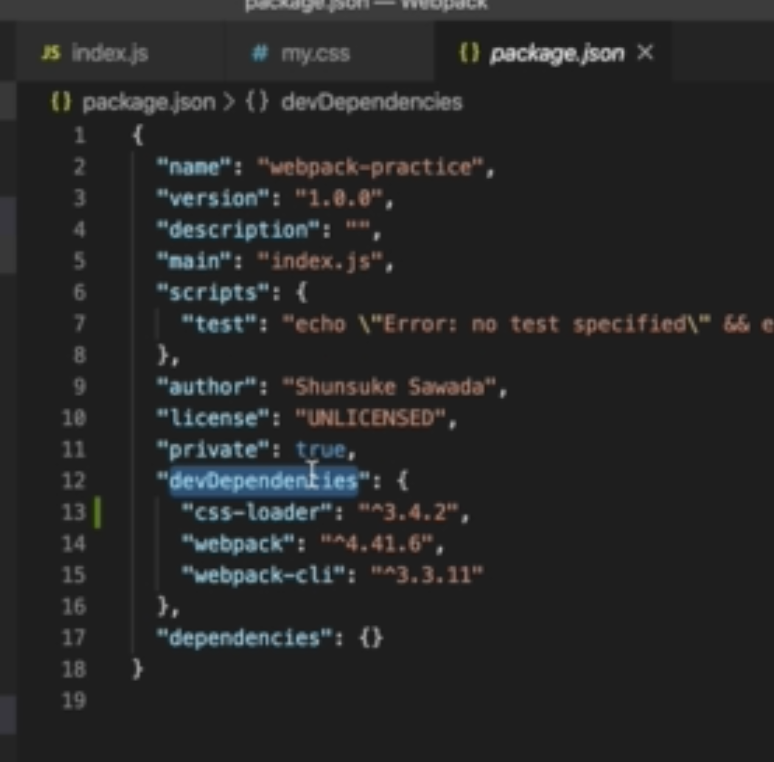
package.jsonを確認して設定が追加されていればOKです。

css-loaderはインストールしただけでは機能せず、webpack.config.jsでの設定が必要です。
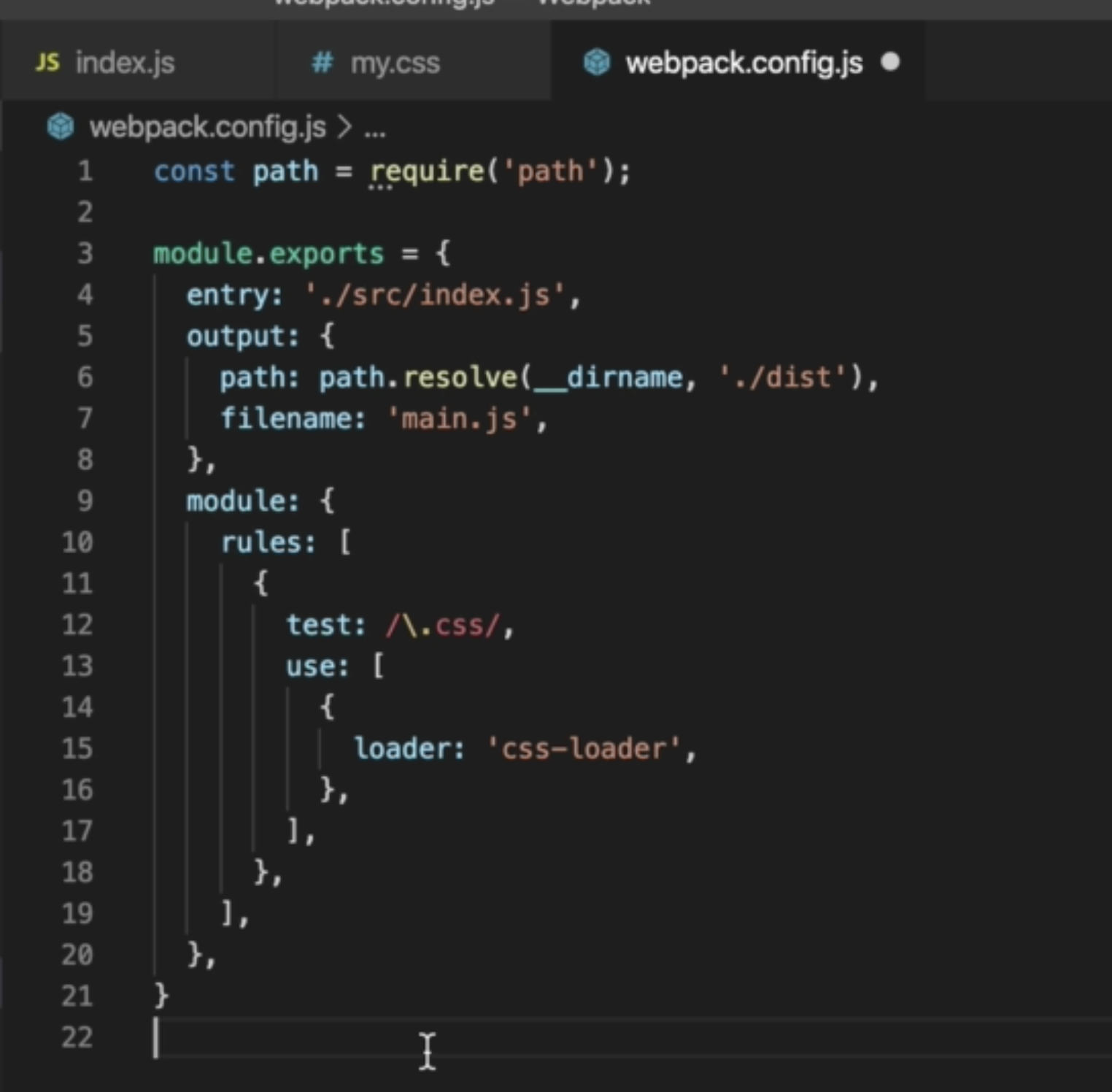
webpack.config.jsに記述を追加します。

その後ビルドすると、distのjsファイルにcssが吐き出されるようになりました。

続いてstyle-loaderを追加していきます。
npm install —save-dev style-loader@1.1.3
これでwebpack.config.jsに記述を追加します。

これでwebpackでcssを利用できますが、下記のようにhtmlファイルにstyleタグとして出力されています。

これを別のプラグインで解決していきます。
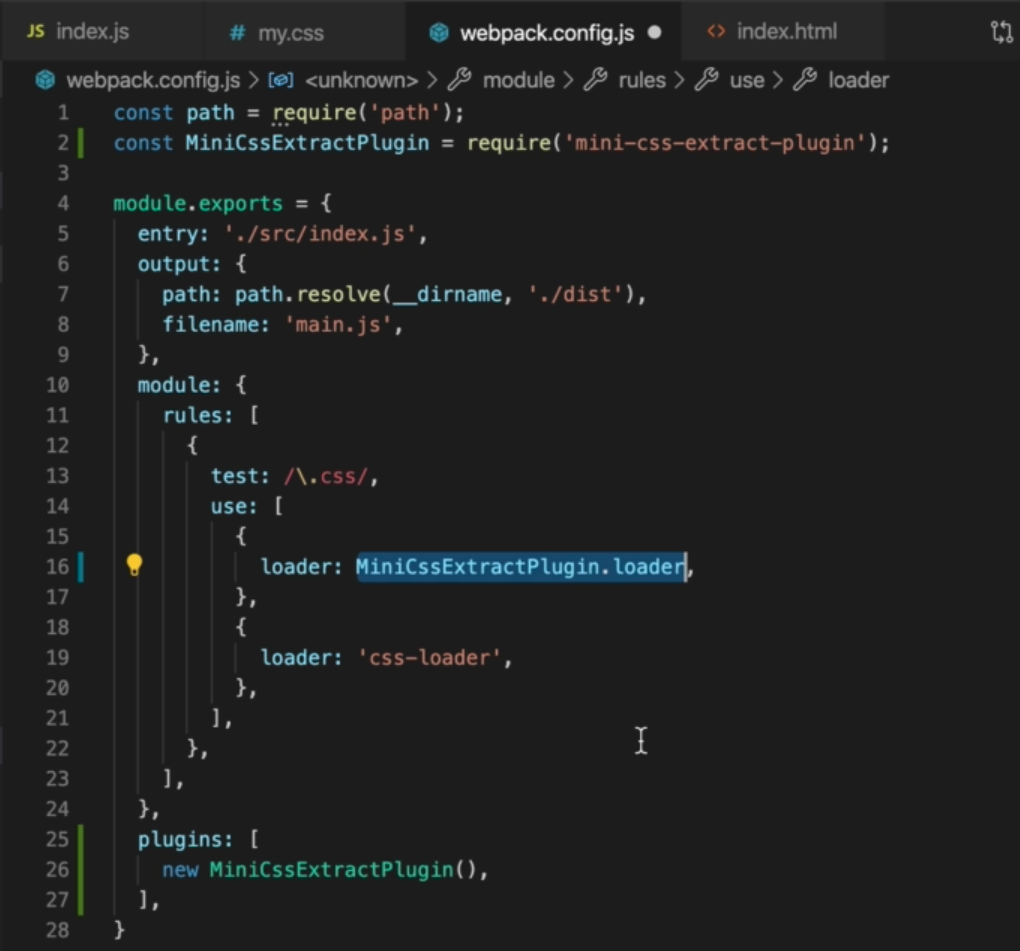
mini-css-extract-pluginをインストールしていきます。
npm install —save-dev mini-css-extract-plugin@0.9.0
続いて下記のようにwebpack.config.jsを変更していきます。

これでhtmlファイルにstyleタグとして出力することを防ぐ事ができました。
■webpack-dev-serverのインストール

■Babelを使ってES6をトランスパイルする

引き続きwebpackを勉強していきます。
※下記の講座で勉強中です。

Webpackでウェブサイト制作のHTML/CSS/JSコーディングを一気に効率化する実践講座 (Mac / Win)
