今回はJavaScriptで初めてwebAPIを叩いたので書き残していきます。
async await構文
今回はasync await構文でwebAPIを叩きにいきます。
早速叩いてみましょう。
今回は下記のAPIを叩きにいきます。
JSONPlaceholder - Free Fake REST API
jsonplaceholder.typicode.com
|
1 2 3 4 5 6 7 8 |
{ function callApi() { const res = fetch("https://jsonplaceholder.typicode.com/users"); console.log(res); } callApi(); } |
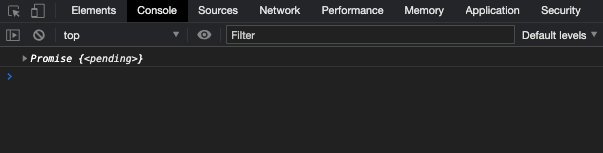
consoleを確認してpromiseが返ってきていればOKです。
この時点ではfetchを使うとpromiseが返ってくるというを覚えます。

promiseから情報を取得する
ここから返ってきたpromiseから情報を取得します。
まずfunctionの前にasyncを追加します。これにより関数が非同期関数となり、awaitが使えるようになります。
|
1 2 3 4 5 6 7 8 |
{ async function callApi() { const res = await fetch("https://jsonplaceholder.typicode.com/users"); console.log(res); } callApi(); } |
これでconsoleを見ると今度はResponseが返ってきます。


JSON()メソッド
ここからさらに情報取得していくためにJSON()メソッドを使用していきます。
|
1 2 3 4 5 6 7 |
async function callApi() { const res = await fetch("https://jsonplaceholder.typicode.com/users"); const users = await res.json(); console.log(users); } callApi(); |
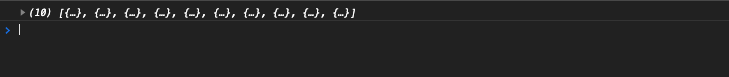
これで再度consoleを見るとユーザー情報を取得することができました。


参考元
YoutubeでJSやフロントエンドについて発信しているしまぶーさんの動画で勉強させてもらいました。
非同期処理はこの動画から学のがおすすめです。