P5.jsには多くの数式が登場します。
随時追加していきます。
■座標
座標は左上が(0, 0)です。
これは簡単ですね。

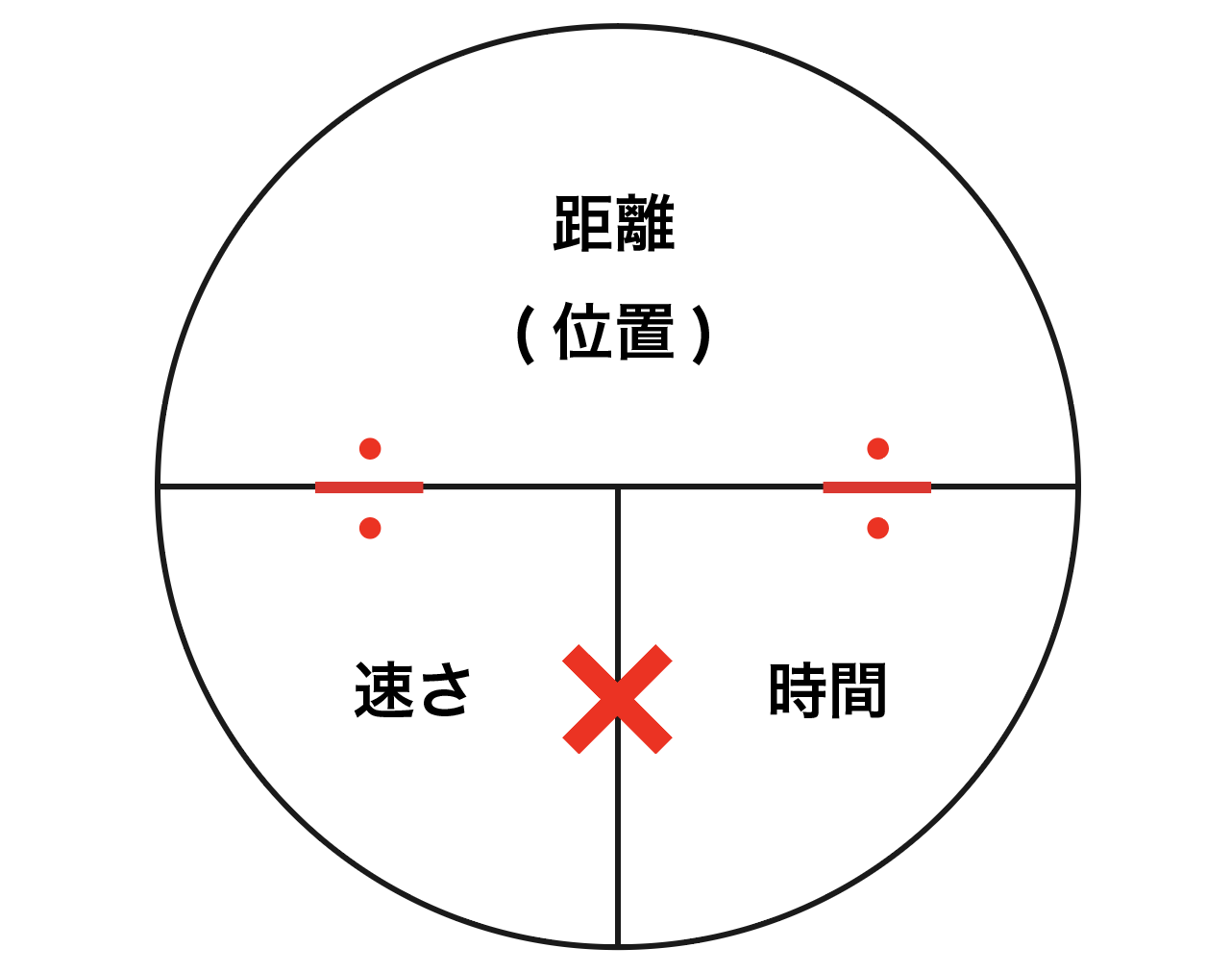
■おはじきの法則
おはじきの法則では図のように下記の計算が成り立ちます。

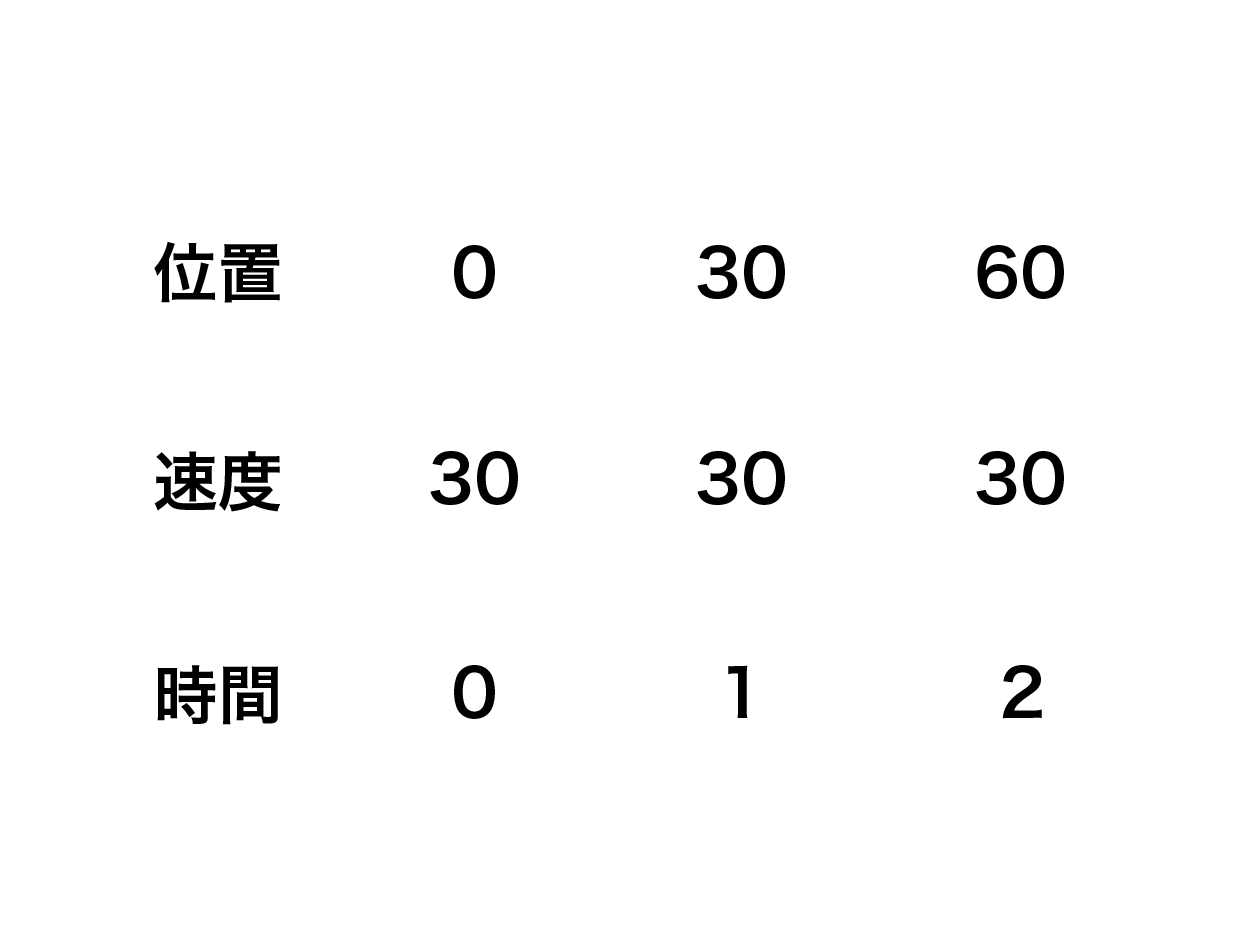
webでは距離の箇所が「位置」になります。
また速さは秒速で、kmではなくピクセルになります。

秒速 30pixl(ピクセル)は一秒間に30ピクセル変化します。
■速度と加速度
速度を少しずつ早めるには加速度を使います。
加速度 = Acceleration
位置の計算は 位置+速さで求める事ができますが、加速度を追加する場合はその前に速度+加速度を行います。
例
v = v+ a;
location = location + v;

See the Pen
速度と加速度 by morishougo (@morimori05)
on CodePen.
■マイナスの加速度
マイナスの加速度の場合は下記のようになります。

■ベクトル
ベクトルは複数の値を持つことができます。
createVector()関数に複数の値を渡すことができます。
locationX = width / 2;
locationY = height / 2;
↓
vecLocation=createVector(width/2, height/2);