■モジュール化とは
・JavaScriptではES2015から採用
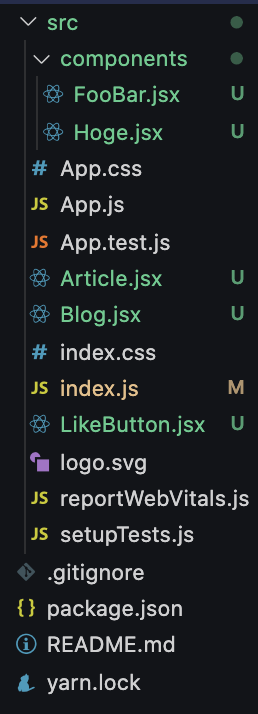
・基本的に1ファイル1モジュール
■名前ありexport
・モジュールから複数の関数をexportクラスはエクスポートできない
・export const 関数名 =()=> {}
・export function 関数名(){}
■名前なしexport
・1ファイル1export
・ES6推奨の方法
・アロー関数は宣言後にexport
・クラスをエクスポートできる
■モジュール全体のimport
・名前なし(default)exportしたモジュールをインポートする
・モジュール全体のimport
■関数ごとのimport
・名前つき(default)exportしたモジュールをインポートする
・{}内にimportしたい関数名
■別名import
・別名(エイリアスをつけてインポートできる)
・モジュール全体なら* as name
・モジュール一部なら{A as B}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
import React from "react"; import Article from "./Article"; import * as FooBar from './components/FooBar'; import Hoge from './components/Hoge'; class Blog extends React.Component { constructor(props) { super(props); this.state = { isPublished: false, count: 0, } } componentDidMount() { document.getElementById("counter").addEventListener("click", this.countUp); } componentDidUpdate() { if (this.state.count >= 10) { this.setState({ count: 0 }) } } togglePublished = () => { this.setState({ isPublished: !this.state.isPublished, }) }; countUp = () => { this.setState({ count: this.state.count + 1 }) } render() { return ( <React.Fragment> <Article title={"reactの使い方"} isPublished={this.state.isPublished} toggle={() => this.togglePublished()} count={this.state.count} /> <FooBar.Foo /> <FooBar.Bar /> <Hoge /> </React.Fragment> ); } } export default Blog; |
|
1 2 3 4 5 6 7 8 9 |
import React from 'react' export function Foo() { return(<h2>F0ooo</h2>) } export const Bar = () => { return (<h2>Baaaar</h2>) }; |
|
1 2 3 4 5 6 7 8 9 |
import React from 'react' export default class Hoge extends React.Component{ render() { return ( <h2>hogeeeeee</h2> ) } } |