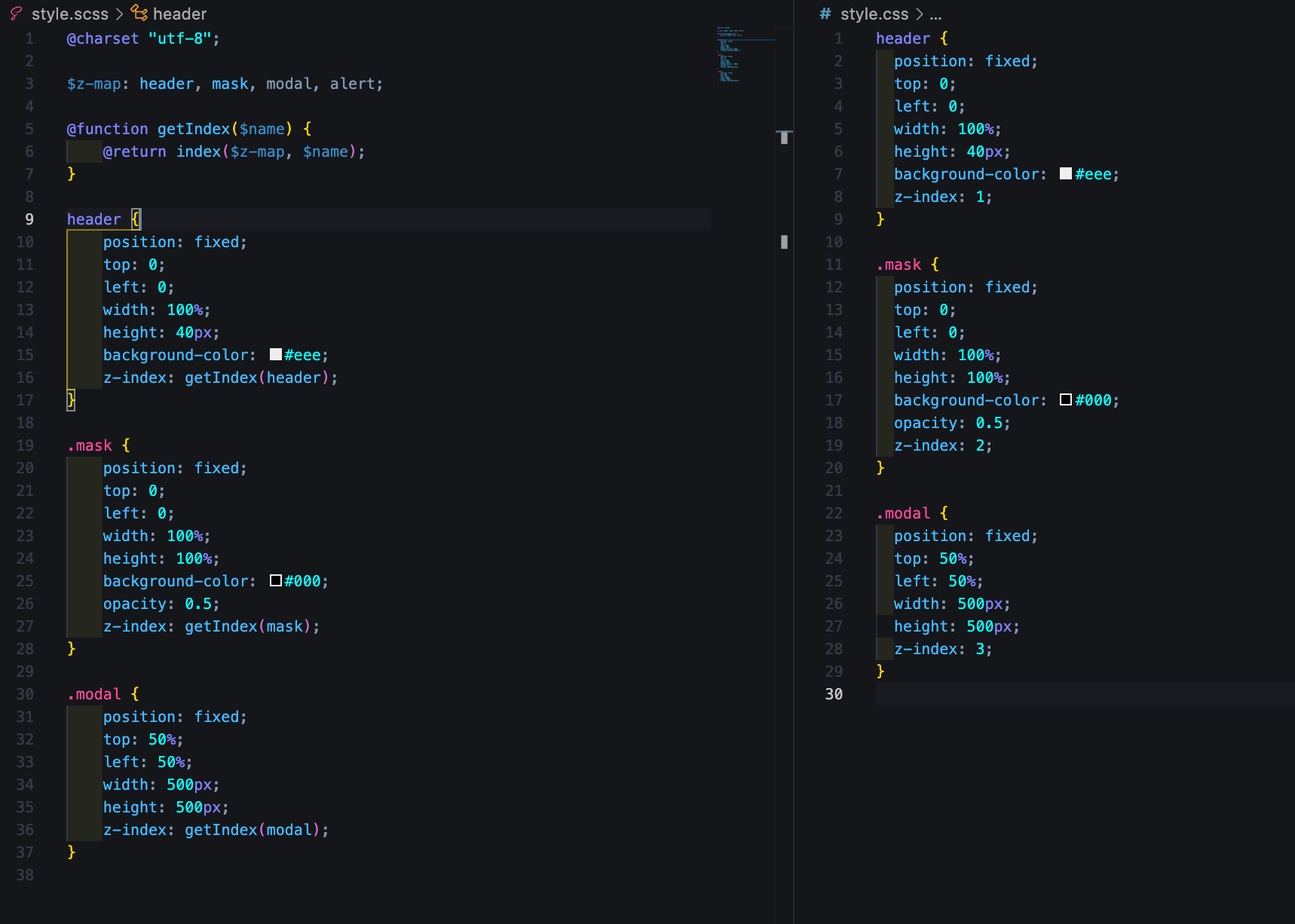
レイアウトによってはz-indexが分かりづらくなったりすることがありますが、scssでは配列を見れば一目で順番が分かります。
■使い方
まずは配列を用意します。
$z-map: header, mask, modal;
続いて関数を用意します。
@function getIndex($name) {
@return index($z-map, $name);
}
indexには配列の要素の番号が入ってきます。
あとは順番に配列の要素を引数に入れていきます。
コンパイルされると下記のようになっています。