gulpを使うことが増えたのですが毎度使うまでの手順を微妙に忘れてしまうため、書き残していきます。大まか流れは下記の手順となります。
・Node.jsをインストール
・コマンドでpackage.jsonファイルの作成
・Gulpのインストール
・モジュールのインストール
・gulpfile.jsファイルの作成,変更
・cssファイルの用意
・コマンドの実行
今回はNode.jsのインストールは割愛し、package.jsonファイルを作るところから書いていきます。
package.jsonファイルの作成
まずはpackage.jsonファイルをコマンドで作ります。
今回はtestディレクトリにgulpをインストールしたいので、testディレクトリに移動します。
移動したら下記コマンドを叩きます。
npm init -y
これでpackage.jsonが作成されます。

Gulpのインストール
続けてgulpをインストールするコマンドを叩きます。
npm install -D gulp
これでインストールは完了です。

モジュールのインストール
ここではSassをコンパイルするためのプラグインをインストールします。
npm install -D gulp gulp-sass
ここでは異なり先ほどとはtestディレクトリにファイルは増えませんが、プラグインがインストールされました。
gulpfile.jsファイルの作成,変更
gulpfile.jsは自分で作る必要があります。

作成後、下記のコードをコピペします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
// gulpプラグインの読み込み const gulp = require("gulp"); // Sassをコンパイルするプラグインの読み込み const sass = require("gulp-sass"); // style.scssの監視タスクを作成する gulp.task("default", function() { // ★ style.scssファイルを監視 return gulp.watch("css/style.scss", function() { // style.scssの更新があった場合の処理 // style.scssファイルを取得 return ( gulp .src("css/style.scss") // Sassのコンパイルを実行 .pipe( sass({ outputStyle: "expanded" }) // Sassのコンパイルエラーを表示 // (これがないと自動的に止まってしまう) .on("error", sass.logError) ) // cssフォルダー以下に保存 .pipe(gulp.dest("css")) ); }); }); |
cssファイルの用意
最後にcssフォルダを作成し、cssファイルとscssファイルを用意します。これでコンパイルされる環境が整いました。


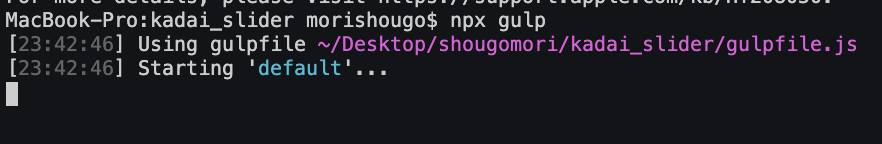
コマンドを叩く
エディタを開きターミナルを開きます。
その後下記コマンドを叩き、エンターをするとコンパイルが確認できます。
npx gulp

参考元
今回初めてgulpをインストールする際はこちらの記事を参考にさせて頂きました。
とても分かりやすかったです。

絶対つまずかないGulp 5入門 - インストールとSassを使うまでの手順 - ICS MEDIA